Educator
Media Producer
About
Dr. Anderson is a professor emeritus of interactive design in the School of Media Arts & Design at James Madison University where he was a Ruth D. Bridgeforth Endowed Professor. He is interested in interactive design, front-end web development, video journalism and study abroad, not necessarily in that order.
His websites have won the top awards from both the Association for Education in Journalism & Mass Communication - AEJMC (Best of the Web Competition) and the Broadcast Education Association - BEA (Best of Festival). This site was recognized with a Gold Award in the 2021 W3 Awards.

About this Site
The site was hand-coded and uses no content management system nor framework. It uses a mobile-first, responsive approach with multiple media queries. The layout of the site was done with CSS Grid. In some cases, responsive layouts were achieved with CSS Grid's auto-fit and auto-fill keywords.
The site was created to teach students how to incorporate many of the features seen here. Please visit the Build My Portfolio section to see the lessons.
Light Mode/Dark Mode
This site supports the new CSS media feature known as prefers-color-scheme. While some websites have supported enabling a site-specific "dark mode" option manually, the new media feature allows users to change a preference within their OS. Once enabled, all sites that support the feature will appear in the mode selected without having to use a toggle switch on each individual site.
International Work

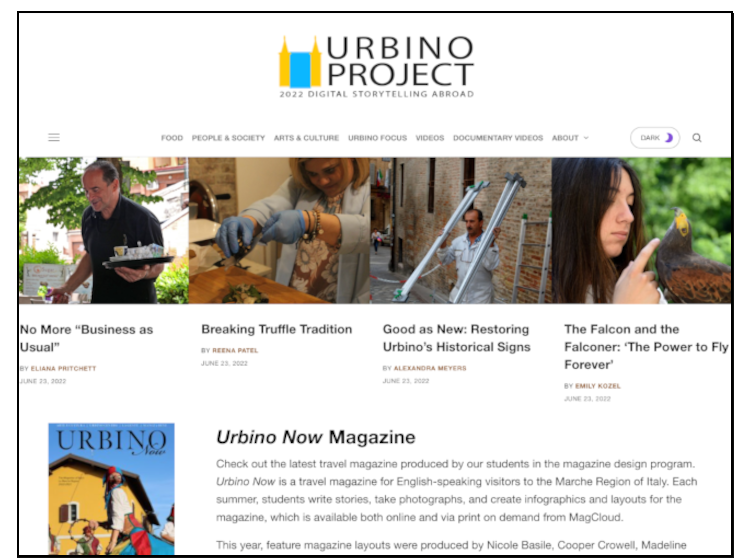
Urbino Project
Summer 2011 - Summer 2022. Directed a summer study abroad program where students produced multimedia, text, and video stories on places, people, and events in Urbino and the Marche region of Italy.

Florence Stories
Fall Semester 2017. JMU Faculty-Member-in-Residence. Taught a class called Florence Stories where students produced videos and blogged about a subject area or "beat" related to their majors.

Istanbul Stories
Summer 2015. Taught principles of video storytelling to students enrolled in the ieiMedia (Institute for Education in International Media) Istanbul program at Bahçeşehir University.

MISR International University
September 27 - October 12, 2012. Visiting Professor. Taught a course in online communication and wrote a report with recommendations on their communication curricula.

Semester in London
Fall Semester 2009. Worked with students in the JMU Semester in London program located in the Bloomsbury neighborhood of London. Led tours and cultural events.
Websites
Latest Projects
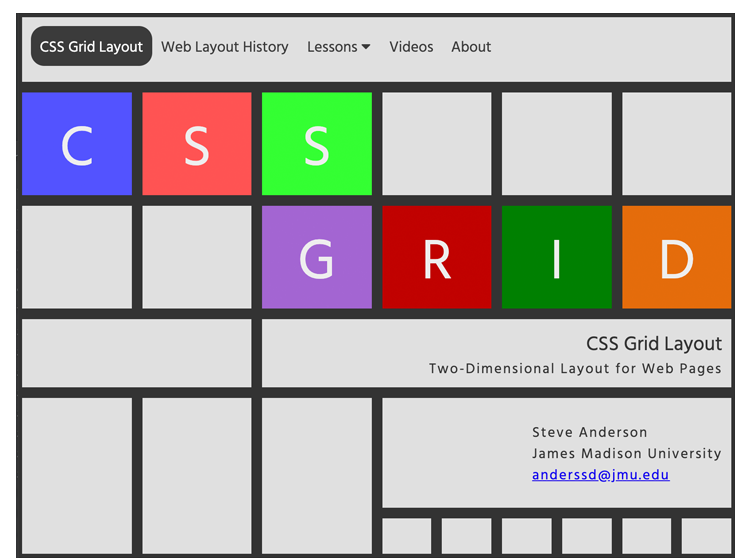
These are two of the most recent web projects I've been working on. The "CSS Grid Layout" site was completely hand-coded using the latest CSS layout module called CSS Grid. No frameworks or libraries were used.
The "Urbino Project" was created using the WordPress (.org, not .com) content management system. It's one of ten separate sites made for the Urbino Project going back to 2011.
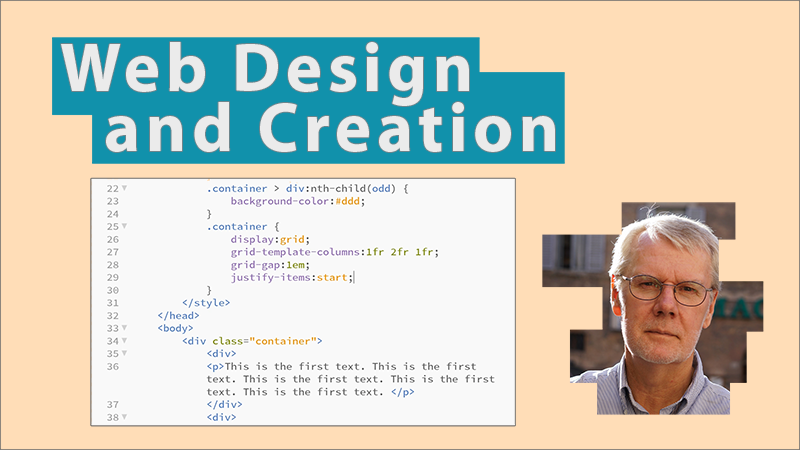
CSS Grid Layout
Website created as a tutorial for learning the CSS Grid Layout Module.
grid-layout.com
Student Work
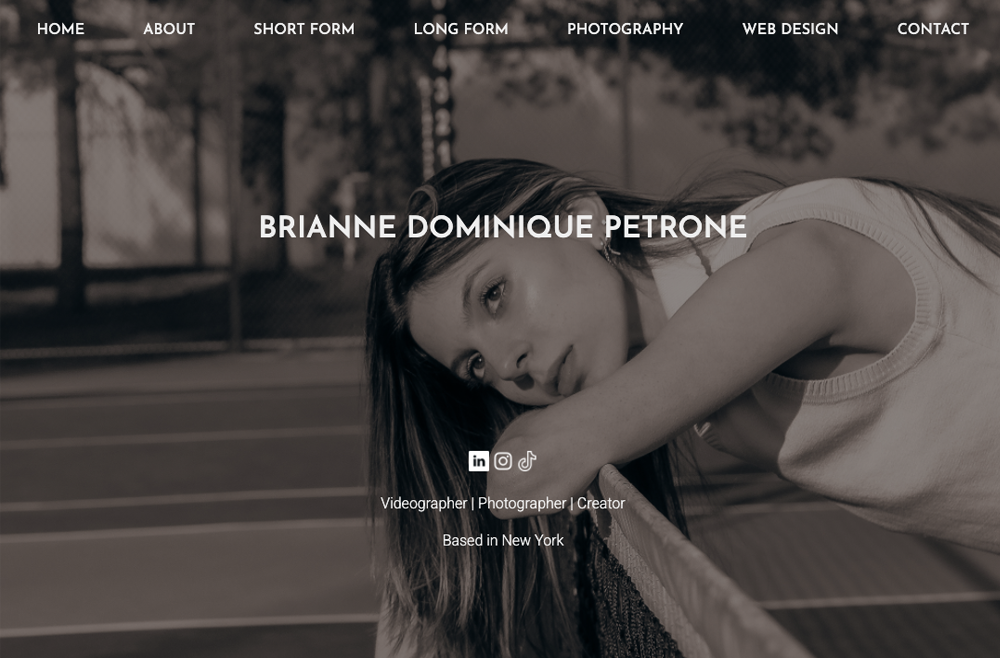
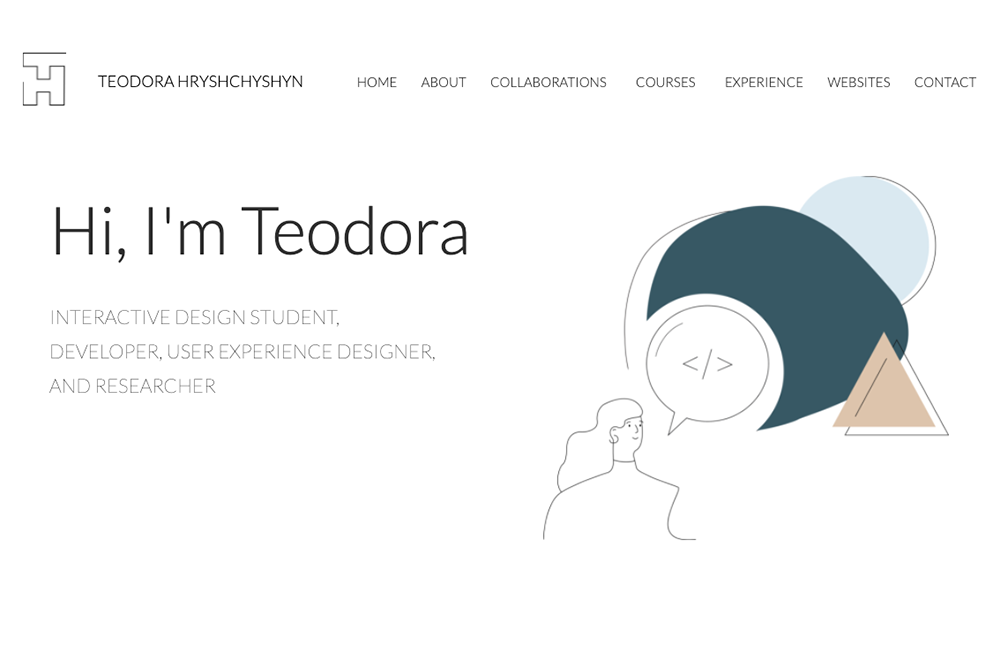
Below are some of the best porfolio sites created by my students. All are mobile-first, responsive sites utilizing CSS Grid for layout. Students used various techniques found at the Build this Portfolio site.
Used by permission.
Instructional Videos
Latest Videos
These are four videos I created to teach the use of CSS Grid for layout of webpages. The material covers CSS Grid from the basics to more advanced applications.

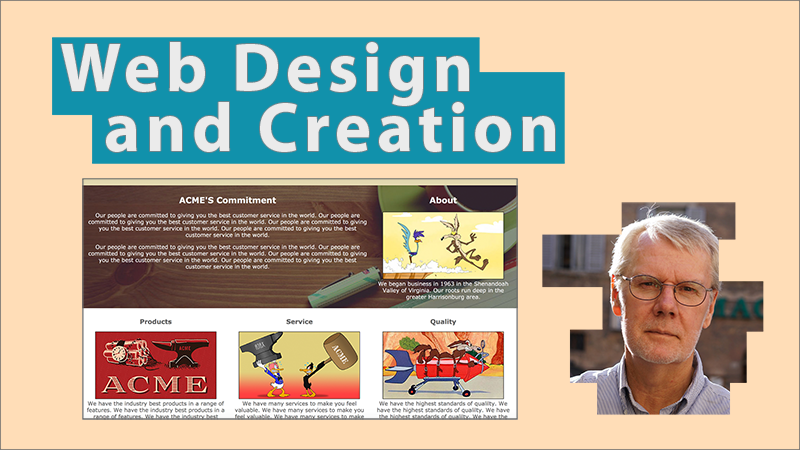
CSS Grid Basics
This video covers the basics of CSS grid, including grid's properties, a new unit called the "fractional unit" (fr), grid lines, grid areas, nested grids, justification and alignment, overlapping, and making white space.
Watch: MP4 | YouTube

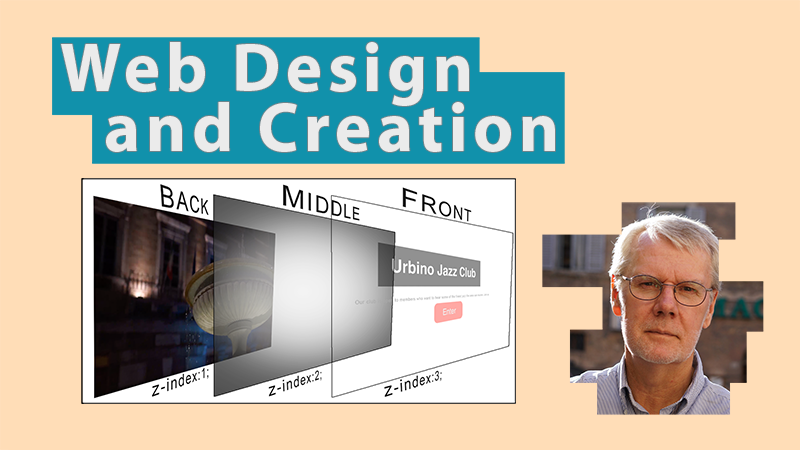
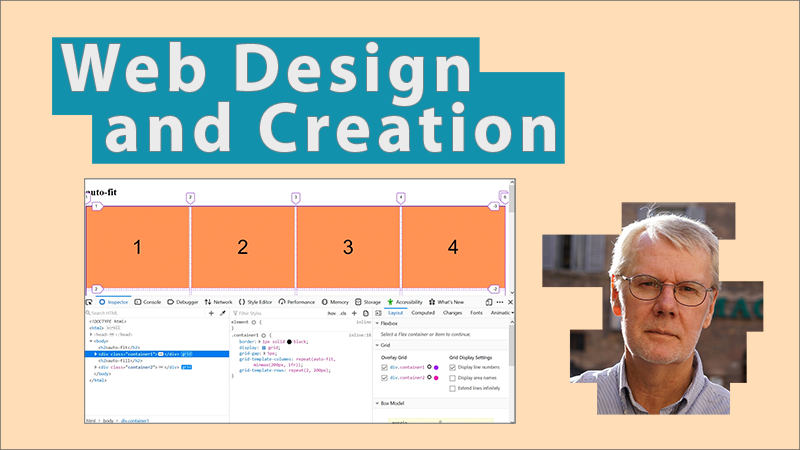
Auto-Fit and Auto-Fill: Responsive Sites without Media Queries
This video lesson contains an overview of CSS Grid's auto-fit and auto-fill keywords and how they are used to make a responsive page without media queries.
Watch: MP4 | YouTube
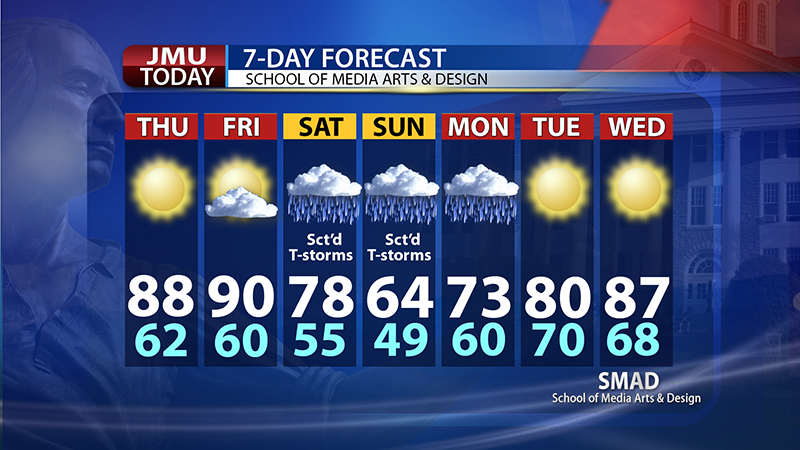
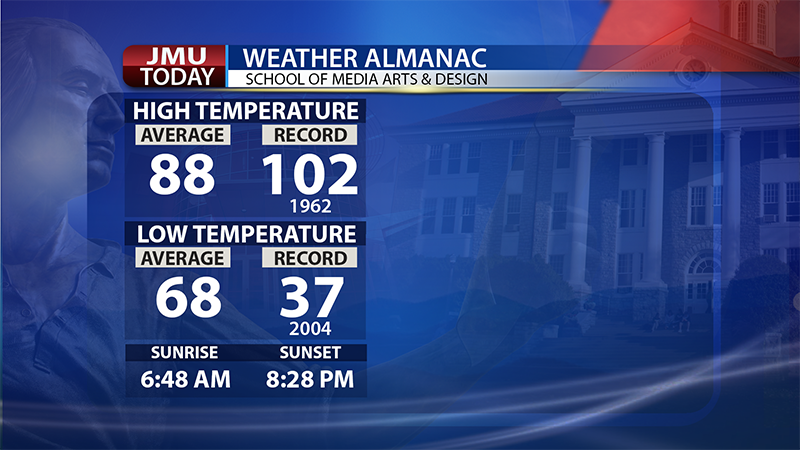
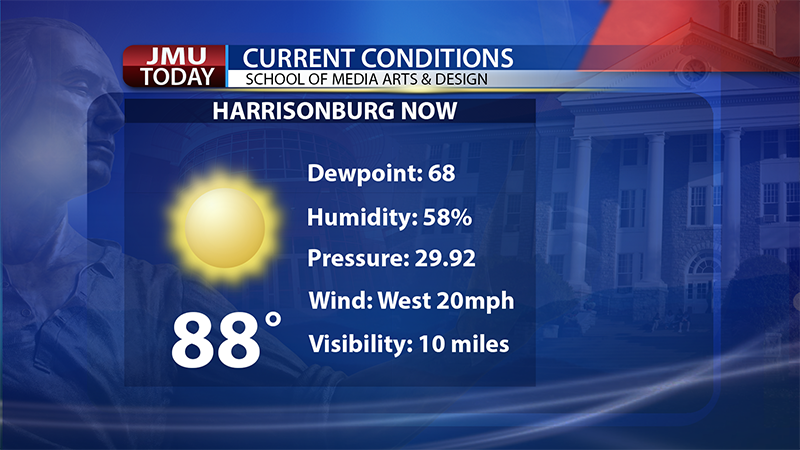
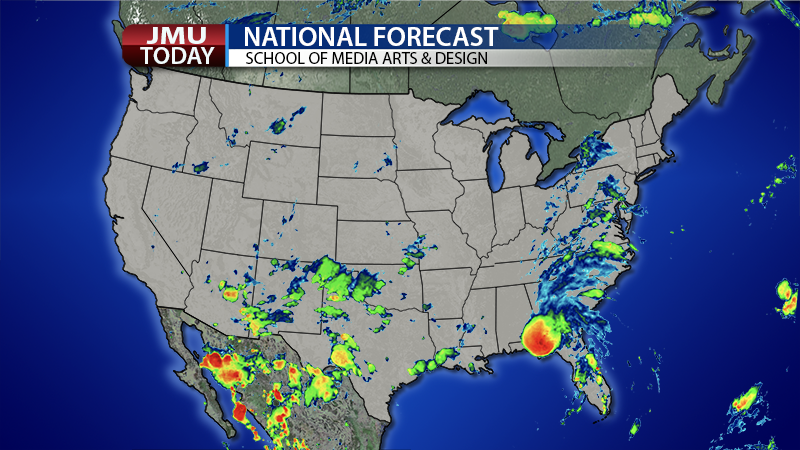
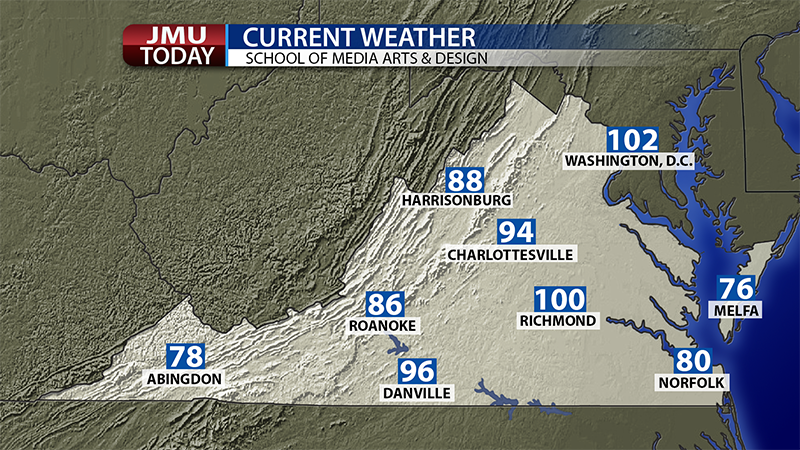
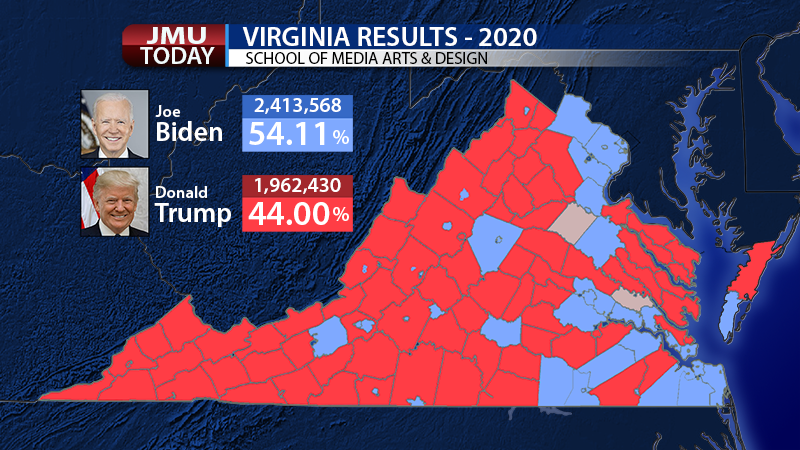
TV News/Weather Graphics
The images below represent work done for SMAD's weekly student-run television newscast, "JMU Today". While broadcast stations tend to use specialized, proprietary systems for creating news and weather graphics, these were created in Adobe Photoshop.
The images below show sample completed graphics, but the editable multi-layered Photoshop (PSD) base graphics are accessible as well.
Television News Videos
In my first career, I was a television weathercaster, environmental reporter, and news videographer. I worked at three stations, KTHI (now KVLY) in Fargo, N.D., KJEO (now KGPE) in Fresno, California, and KCNC in Denver, Colorado. I spent 7 1/2 years at KCNC (network owned and operated station) as a weathercaster and environmental specialist reporter.
 Note: I had the good fortune of working on-air with Peter Rogot in both Fresno and Denver. He is seen in many of these videos. Peter died in 1991 at age 37 from a congenital heart defect while working at ESPN. More here, here, here, and here.
Note: I had the good fortune of working on-air with Peter Rogot in both Fresno and Denver. He is seen in many of these videos. Peter died in 1991 at age 37 from a congenital heart defect while working at ESPN. More here, here, here, and here.
MP4 Video Playlist
(Best Quality)
YouTube Playlist
(Lower Quality)
Video Window
Contact
Send a Message
Contact Information
Location: James Madison University, 54 Bluestone Dr., Harrisonburg, VA 22801